como?
"How to install Two Columns Widget under posts"
como?
"How to install Two Columns Widget under posts"
At previous post called Creating widget under posts, has been written how to create widget under post in blogger template, but the widget is a single column. It seems that someone is very curious if he/she can create the two columns widget under post. So, let’s see if we can do that.
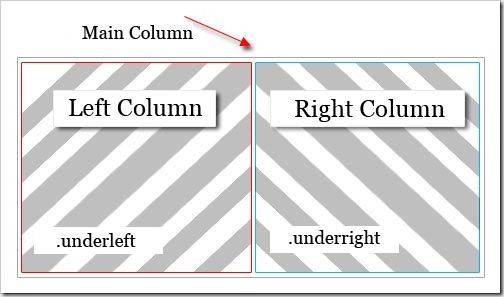
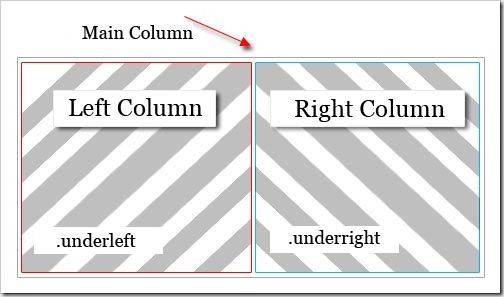
The basic principal to remember is that to create a main column that has the same width with the width of post, as explained before. Then we create two columns inside the main column, where one column on the left and the other on the right. Look at the illustration below:

From the illustration, you can see that there are actually three columns, which are possible for you to show the sideline/margin so the three columns are visible, or vice versa, you can hide or remove the sideline/margin in order to be invisible that there are three columns.
How to arrange the layout of the columns? The answer is with the CSS code. With CSS code, we can arrange the columns, whether you want to adjust the width, background, etc. As the example, we will name the main column as .underpost, the right column as .underright, and the left column as .underleft. The CSS class would be as follow:
.underpost {
}
.underleft{
}
.underright {
}
The thing that you have to notice for the first time is that you have to know the width of your post, so you can determine the width of right column and left column, e.g. if the width of your post is 550px, thus the width of left and right column is 265px each, if you want the right column and left column have the same width, of course, you have to notice the padding and margin. Suppose that you want to have two columns under post with the same width, 265px for left column and 265px for the right column, then the CSS code would be as follow:
.underpost {
margin:15px 0px 10px 0px;
padding:5px 0;
clear:both;
}
.underleft{
float:left;
width:265px;
margin-right:15px;
}
.underright {
float:right;
width:265px;
}
The example of CSS code is supposed enough, so let’s move to HTML Code to define or call the function of the CSS code we have discussed. Since in the code we use the sign point/dot (.), thus this is the class function, so that the HTML Code would be:
<b:if cond='data:blog.pageType == "item"'>
<div class='underpost'>
<div class='underleft'>
Left column ads code here
</div>
<div class='underright'>
Right column ads code here
</div>
</div>
</b:if>
Let’s see the simple example on how to implement the above code in your template:
* Login to blogger with your ID
* Click Layout
* Click Edit HTML tab
* Please backup your template first before you edit it by clicking “Download full template”
* Check the small box next to “Expand Widget Templates”

* Find the code ]]></b:skin>, then copy and paste the code below, exactly above the code ]]></b:skin>:
.underpost {
margin:15px 0px 10px 0px;
padding:5px 0;
clear:both;
}
.underleft{
float:left;
width:265px;
margin-right:15px;
}
.underright {
float:right;
width:265px;
}
* Find this code:
<data:post.body/>
* Copy and paste the code below, exactly under the code:
<b:if cond='data:blog.pageType == "item"'>
<div class='underpost'>
<div class='underleft'>
Left column ads code here
</div>
<div class='underright'>
Right column ads code here
</div>
</div>
</b:if>
* Click SAVE TEMPLATE.
* Done.
The steps above are just the example for you in order to master the basic principal, because with it, you can do any variations easily. As an addition, if you want more dynamic column width, you can use the percentage (%), not use the pixel (px).
Happy trying!
Reviewer: Lowongan Kerja - ItemReviewed: How to install Two Columns Widget under posts Rating: 5 Description: How to install Two Columns Widget under posts
fonte e créditos:
blogspottutorial
traduzido:
"Como Instalar Duas Colunas Widget Com Mensagens"
No post anterior chamado Criando o elemento sob mensagens , foi escrito como criar o elemento sob o post no modelo de blogger, mas o widget é uma única coluna. Parece que alguém está muito curioso para saber se ele / ela pode criar o widget de duas colunas em pós. Então, vamos ver se podemos fazer isso.
O princípio básico é lembrar que para criar uma coluna principal que tem a mesma largura, com a largura de pós, tal como explicado antes. Em seguida, criar duas colunas no interior da coluna principal, em que uma coluna do lado esquerdo e outra do lado direito. Olhe para a figura abaixo:

A partir da ilustração, você pode ver que há na verdade são três colunas, que são possíveis para você mostrar a linha lateral / margem para que as três colunas são visíveis, ou vice-versa, você pode ocultar ou remover a linha lateral / margem, a fim de ser invisível que são três colunas.
Como organizar o layout das colunas ? A resposta é com o código CSS. Com o código CSS, podemos organizaras colunas , se você quer ajustar a largura, fundo, etc Como o exemplo, vamos citar a coluna principal como. underpost, a coluna da direita como. underright, e na coluna da esquerda como. underleft . A classe CSS seria como se segue:
. Underpost {
}
. Underleft {
}
. Underright {
}
A única coisa que você tem que observar pela primeira vez é que você tem que saber a largura do seu post, para que você possa determinar a largura da coluna da direita e coluna da esquerda, por exemplo, se a largura do seu post é 550px, assim, a largura de coluna esquerda e direita é 265px cada, se quiser que a coluna direita e coluna da esquerda têm a mesma largura, é claro, você tem que observar o preenchimento e margem. Suponha que você quer ter duas colunas em pós com a mesma largura, 265px para a coluna esquerda e 265px para a coluna da direita, em seguida, o código CSS seria como segue:
margin: 15px 0px 10px 0px;
padding: 5px 0;
clear: both;
} . underleft { float: left; width: 265px; margin-right: 15px; } . underright { float: right; width: 265px; }
O exemplo de código CSS é suposto o suficiente, então vamos passar para código HTML para definir ou chamar a função do código CSS que discutimos. (.) Uma vez que o código que usar o sinal de ponto / ponto, portanto, esta é a função da classe, de modo que o colar poderia ser:
<b:if cond='data:blog.pageType == "item"'>
<div class='underpost'>
<div class='underleft'>
Esquerda coluna código anúncios aqui
</ Div>
<div class='underright'>
Direito coluna código anúncios aqui
</ Div>
</ Div>
</ B: if>
Vamos ver o exemplo simples de como implementar o código acima em seu modelo:
* Entre para blogger com o seu ID
* Clique layout
* Clique em Editar HTML guia
* Por favor, backup de seu primeiro modelo, antes de editá-lo, clicando em " Download completo modelo "
* Verifique a pequena caixa ao lado de " Expandir modelos de widgets "

* Encontrar o código ]]> </ b: skin>,
em seguida, copiar e colar
o código abaixo,
exatamente acima do código
]]> </ b: skin>:
margin: 15px 0px 10px 0px;
padding: 5px 0;
clear: both;
} . underleft { float: left; width: 265px; margin-right: 15px; } . underright { float: right; width: 265px; }
* Encontrar este código:
<data:post.body/>
* Copie e cole o código abaixo, exatamente sob o código:
<b:if cond='data:blog.pageType == "item"'>
<div class='underpost'>
<div class='underleft'>
Esquerda coluna código anúncios aqui
</ Div>
<div class='underright'>
Direito coluna código anúncios aqui
</ Div>
</ Div>
</ B: if>
* Clique SALVAR MODELO .
* Feito.
As etapas acima são apenas um exemplo para você, a fim
de dominar o princípio básico, pois, com ele, você pode
fazer quaisquer variações facilmente. Como um
complemento, se você quiser a largura da coluna mais
dinâmico, você pode usar a porcentagem (%), não usar o
pixel (px).